
どうもこんにちは!
サバ缶(@tech_begin)です。
今回は、わたしがずっとやりたかった『カテゴリの折り畳み(アコーディオン)』を実装してみました。
いろんなことを詰め込んで実装したので、
- 今後の自分の備忘録としても
- 同じ問題を抱えている方の一助になるためにも
この記事を作成いたしました!
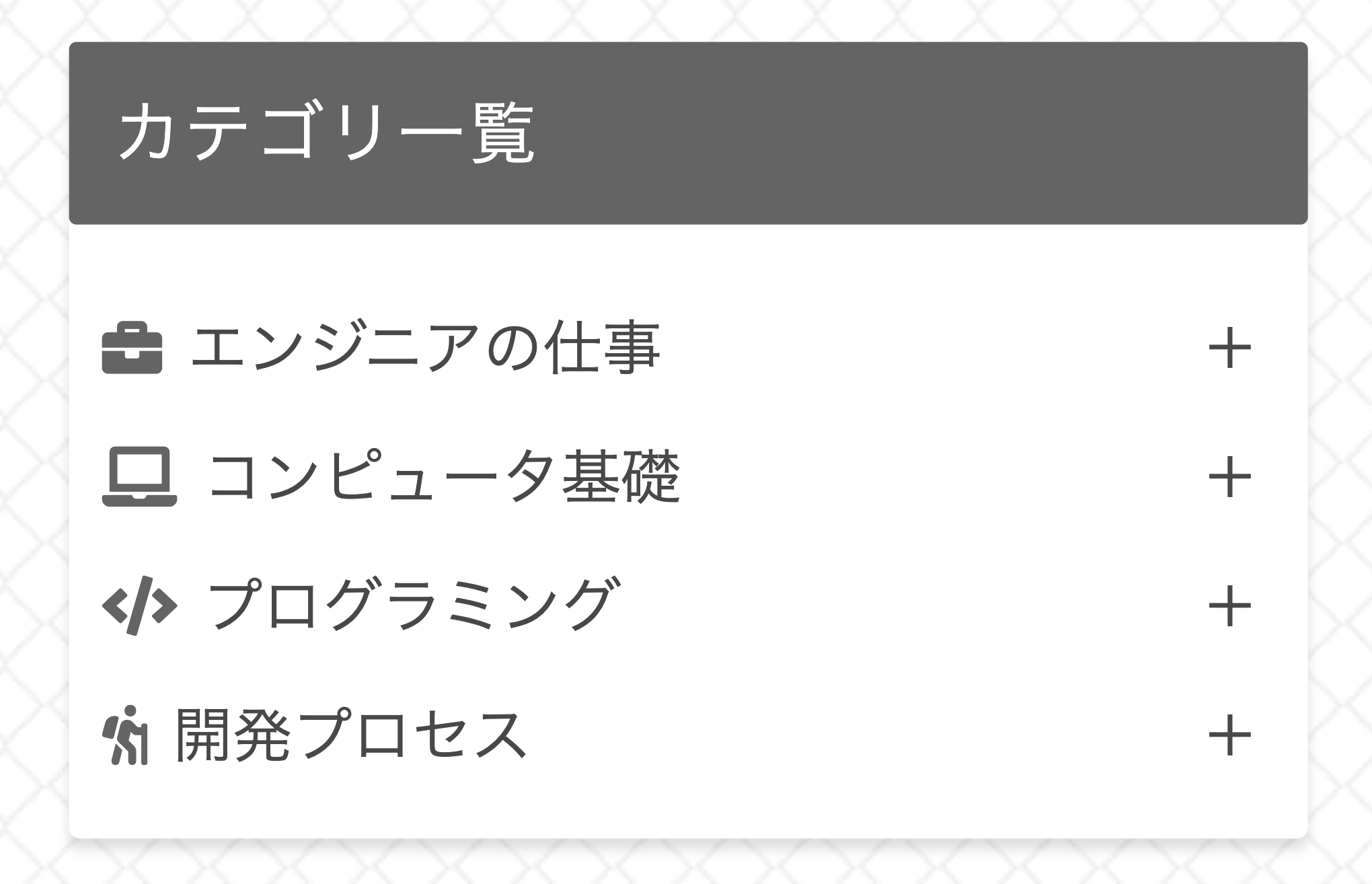
Cocoonのサイドバーに表示するカテゴリを、折り畳み式にしたい方は必見です💪
2ヶ月に及ぶ悩み
当サイトは、2021年に開設し、運営歴1年を迎えました。
見慣れたサイトデザインも、だんだん課題点が見つかってきます。
『カテゴリの表示がイカしていない。。。』
2ヶ月くらい放置していました。だって、どこから手をつけたらいいか分からんもん。
- 親子カテゴリが多いので、見切れてしまう
- 折り畳み式にしたい
重い腰を上げて、ようやく進めることにしました。
前提条件
今回、以下のような条件で実施いたしました。
- WordPressバージョン:6.0
- Cocoon:2.4.7
- Cocoon Child:1.1.3
- Cocoon スキン:イノセンス
以降、Cocoonの子テーマを修正していきます。
(※スマホ、タブレットの画面サイズでも動作確認済み)
対応方針
今回の対応では、以下のような要件を定めました。
- カテゴリのマージンおよびパディングを狭めてスッキリさせる
- 親カテゴリをクリック時
- 閉じている場合
- 子カテゴリが表示される(展開)
- 右端に「ー」が表示される
- 開いている場合
- 子カテゴリが非表示になる(折り畳み)
- 右端に「+」が表示される
- 閉じている場合
- 親カテゴリは、各種アイコンを設定する(視認性を上げるため)
- 子カテゴリは、全て共通のアイコンを設定する(今回はフォルダマーク)
実際の動作は画面右側にあるサイドバーの「カテゴリ」を見てみてください。
(スマホの場合は、画面下の「サイドバー」をタップすると表示されます)
調査結果
一進一退、小さな不具合を積み重ねて調査を進めていきました。
その結果、以下のようなことがわかりました。
(ここは読み飛ばしても大丈夫です)
- カテゴリを折りたたみ式にするプラグインもあるらしいが、Cocoonとは相性が悪いらしい
- なので今回1から実装する
- Cocoonの子テーマを編集する(親テーマのアップデート時、修正が無くなってしまう恐れがある)
- jQueryはWordpressに既に入ってるらしい
- ブラウザで検証ツールを使ってソースを確認(”jquery”とかで検索かけるとヒットするよ)
- jQueryは、テーマ配下の`javascript.js`に記述していく
- 記述する際は`<script></script>`を書かない(書くと逆に動かなくなっちゃう)
- FontAwesomeを使用することで、おしゃれなアイコンを表示することができる
- Cocoon設定 > 全体 > サイトアイコンフォント > Font Awesome5を選択しておくこと
- ここで結構ハマってしまった。。。
対応内容
ここからは、一気に私が修正を施した内容を記載します。
コメントで、簡単な説明も記載しています!
アイコンで使用している”content”のUnicodeは、FontAwesomeを参照してください。
/* 子カテゴリのパディングを狭める */
.widget_categories ul li a {
padding: 3px 0;
}
/* デフォルトで、子カテゴリを非表示状態にする */
.widget_categories ul li.cat-item > ul.children {
display: none;
}
/* 親カテゴリの開閉時に「+」「ー」を切り替える&右端に表示させる */
.widget_categories > ul > li.cat-item > a.cf {
position: relative;
}
.widget_categories > ul > li.cat-item > a.cf::after{/* 閉じている時 */
content: "+";
display:inline-block; /*改行させないようにする*/
position: absolute;
right: 5px;
}
.widget_categories > ul > li.cat-item > a.cf.active::after{/* 開いている時 */
content: "-";
display:inline-block; /*改行させないようにする*/
position: absolute;
right: 5px;
}
/* 親カテゴリのアイコンを変更する(各種) */
/* li.cat-item-[XX]の部分は、あなたの環境での番号に置き換えてください。 */
.widget_categories ul li.cat-item-7 > a.cf:before {
font-family: "Font Awesome 5 Free";
content: '\f0b1';
width: 10%;
padding-right: 7px;
font-weight: 900;
display: inline-block;
}
.widget_categories ul li.cat-item-2 > a.cf:before {
font-family: "Font Awesome 5 Free";
content: "\f109";
width: 10%;
padding-right: 7px;
font-weight: 900;
display: inline-block;
}
.widget_categories ul li.cat-item-32 > a.cf:before {
font-family: "Font Awesome 5 Free";
content: "\f121";
width: 10%;
padding-right: 7px;
font-weight: 900;
display: inline-block;
}
.widget_categories ul li.cat-item-15 > a.cf:before {
font-family: "Font Awesome 5 Free";
content: "\f6ec";
width: 10%;
padding-right: 7px;
font-weight: 900;
display: inline-block;
}
/* 子カテゴリのアイコンを変更する */
.widget_categories ul li.cat-item > ul.children > li.cat-item > a.cf:before {
font-family: "Font Awesome 5 Free";
content: "\f07c";
padding-right: 7px;
font-size: 0.8em;
font-weight: 900;
}
/* 親カテゴリの記事数(post-count)を無効化(非表示) */
.widget_categories > ul > li.cat-item > .cf > .post-count {
display: none;
}// 親カテゴリのリンクを無効化
$('.widget_categories > ul > li.cat-item > .cf').attr('href', 'javascript: void(0)');
// クラスを追加し、スライドする
$('.widget_categories ul li.cat-item > .cf').click (function() {
$(this).toggleClass('active');
$(this).next('.widget_categories ul li.cat-item > ul.children').slideToggle();
});最後に
また親カテゴリのアイコンサイズが揃っていないので、ちょっとガタついているように見えます。
次は余白などを調整して、統一感のあるデザインに修正していきたいと思います!
もし書いてある内容で不明・指摘箇所などあればお気軽にTwitterにてご連絡ください🙏
参考記事
CocoonにJavaScriptやjQueryを追加する方法
CSSセレクタの結合子を使った階層指定
jQueryでaタグのリンクを無効化する方法を解説!
【jQuery】addClass()で要素にクラスを追加する!
Font Awesomeの色とサイズを変える方法
FontAwesomeでアイコンが□(四角)になって表示されない場合の対策まとめ(:after:before利用時)
Font Awesome が正しく表示されない対処法
【最新版】Font Awesome 5でアイコンを表示させよう!
jQuery:アコーディオンメニューをサクッと作りたい時のための記事
jQuery【 CSS 】toggleClass を使ってCSSの切り替えを行うサンプル
擬似要素タグbeforeとafterを活用しよう!基礎知識と使い方を解説!
CSSで改行させない方法!white-spaceとinline-blockで実現
CSS の :after でアイコン追加と上下中央配置
サイズの違う画像を幅か高さで揃えて並べるCSS