iOSアプリ開発を学習するためには、プロジェクトファイルを作成しなければ何も始まりません。
基礎中の基礎とも言える、新規プロジェクトの作成方法をご紹介します。
Xcodeのバージョンによっては、操作手順や画面表示が異なる場合があります。ご注意ください。
必要なもの
- MacOSのPC
- Xcode(今回、バージョン14.2 の画面で進めます)
プロジェクトの作成方法
Xcodeを起動
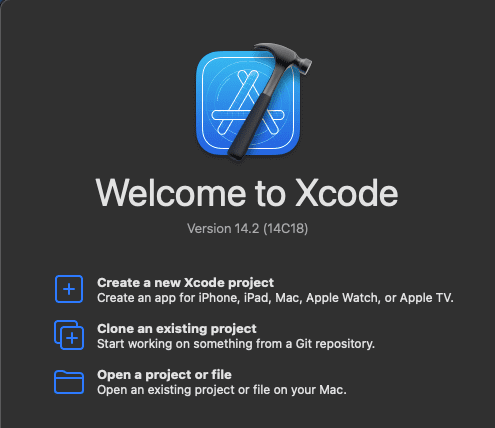
Xcodeを起動したら、最初の段階で以下のようなウィンドウが表示されます。

そして、「Create a new Xcode project」をクリックします。
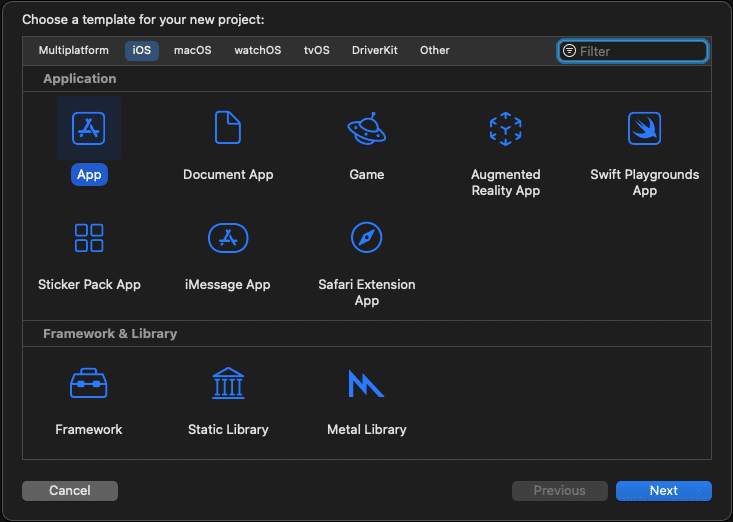
プロジェクトのテンプレートを選択
プロジェクトは、真っさらな0の状態から作成していくと大変な労力がかかります。
そこでAppleが既に準備している「テンプレート」を流用し、そこから作りたいアプリを作成していきます。

今回はシンプルでオーソドックスな「App」を選択します。
11系などであれば「Single View App」と表示されると思います。
テンプレートを選択したら、右下の「Next」をクリックします。
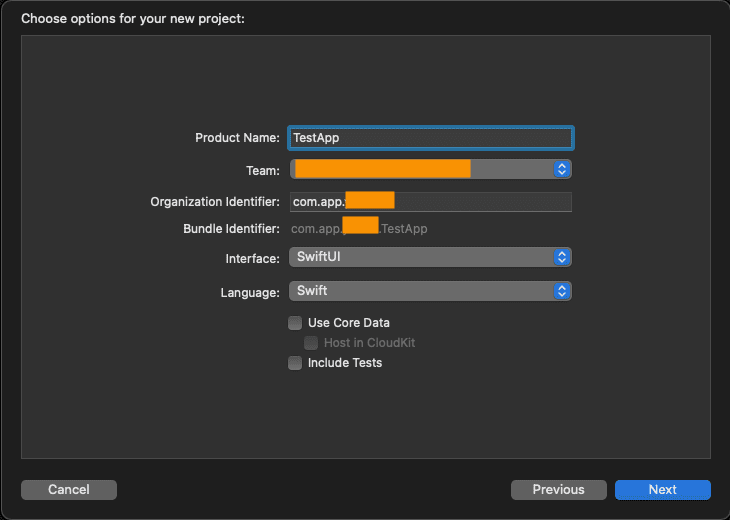
プロジェクトのオプションや詳細設定
「Pruduct Name」と「Team」、「Organization Name」、「Organization Identifier」は確認しておきましょう。
リリースしない場合は、「Organization Identifier」は任意の文字列で問題ないです。
そして、右下の「Next」ボタンを押したらプロジェクトが作成されます!

【もっと詳しく】プロジェクトの詳細設定
上記の画像にあるそれぞれのプロパティについてご紹介します。
プロジェクトの詳細プロパティ
- Product Name
- プロジェクトの名称を設定します。
- Team
- Xcodeに登録済みの Apple ID を選択します。
- 手元にある実機端末でアプリの動作確認をする際は必要になります(シミュレータであれば必要ないです)。
- Organization Name
- 会社名や組織名を設定します。業務で会社名を入れる、というわけでもなければ自由で結構です。
- Organization Identifier
- 最初に入力した Product Name と組み合わせて、Bundle Idenfitier に設定されます。
- Bundle Identifier
- Product Name と Organization Identifier を組み合わせた自動生成文字列となるため、自由に入力することはできません。
- Language
- iOSアプリ制作を進めるプログラミング言語を選択します。
- 基本的にSwiftを選択します(Objective-Cは古いプロジェクトでしか使われていません、学ぶには相応しくないでしょう)。
- User Interface
- 開発環境を選択します。2019年に発表された「Swift UI」というものが選択できますが、動作も不安定で出来ることも制限があるため「storyboard」を選択した方が無難でしょう。
まとめ
手順は少ないですが、全く分からないと躓くものです。
1つ1つ確認して進めていきましょう。
次は、自動生成されたファイルが、どんなものなのか見ていきましょう!
参考

初心者でも絶対に始められるiPhoneアプリの作り方&Xcode・シミュレーターの使い方
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回から動く絵本アプリを作っていきます。まずは、iOSシミュレーターでアプリを実行するところまでやってみましょう。

[iPhone] Xcodeの使い方, iOSアプリ作成準備 | iOS アプリ開発
Xcodeをインストールしたけど、使い方がよく分からない、誰でも初めは初心者なので仕方ありません。ここでは簡単に最低限必要なsimulatorについて見ていきます Xcodeをインストールする Xcode の使い方 ⬅︎ コー



